
目次
Shopify Partner Boot Camp in Japan
6週間に及んだ Shopify Partner Boot Camp in Japan ですが、先日、無事卒業できました。
講師の皆様方、ありがとうございました。
コロナの自粛の中 Boot Camp が始まりました。
本来なら東京で開催されていたと思いますが、オンラインで開催された事により地方からでも参加できたことが幸運でした。
私はECデザイナー兼ECマーケターというスタンスで、エンジニアではありませんので、アプリ開発やAPIに関する講義は正直難しかったです。
しかしフレームワークやライブラリがすでに用意されていて、サードパーティーが容易に開発を行える環境はシンプルすぎるShopifyのアーキテクチャにマッチしていて、カスタマイズの幅を持たせています。
結果としてローカライズに拍車がかかり、さらにサードパーティを呼び込む要因となって、Shopify全体に貢献している。
Shopifyが「アマゾンキラー」と呼ばれる所以はココにあると思います。
これは多様性を受け入れがたい日本人には理解が難しいかもしれない。
これからのECは、たとえ国内向け商材を取り扱っていたとしても、世界に目を向け、「世界標準とはなにか?」を考えなければ生き残っていくのは難しいでしょう。
Shopifyでテスト注文をする方法
Shopifyに登録して決済方法を設定すると、注文フローのテストをしますよね?
ShopifyではShopifyペイメントにテストモードが設定されているので、存分にテスト注文ができます。
ちなみにAmazonPayにも用意されています。
Shopify ペイメントのテスト>成功した取引のシミュレーションを行う
こちらでクレジットカードのテストが出来ます。
Amazon Pay>Amazon Payを有効にする
アマゾンペイはこちら。
しかし、これだけではテスト注文ができないんですね。
Amazon Pay SANDBOXのテストアカウント設定
こちらの設定でテスト注文用アマゾンアカウントを作成する必要があります。
ちなみに、Shopifyでは注文情報の都道府県がコード化されています。通常の都道府県名に変換するためにはEXCEL等を用いてコード変換する必要があります。
お客様の一般的なCSV問題についてのソリューション>「有効でない国または都道府県」のエラーコードが表示されるのはなぜですか?
しかし、上記のリンク先は間違ってます。正しくはこちら。
ISO 3166-2:JP
Shopifyに追跡番号(送り状番号)をCSVで一括登録する方法
Shopifyはびっくりするほどシンプルな機能しか搭載されていません。
これを不親切と考えるか、カスタマイズの余地が残されていると捉えるかは自由です。
私は後者の方です。
さて、商品の出荷依頼を行うと追跡番号(送り状番号)が倉庫からもらえます。
システムが整った店舗様であれば、ロジスティックスと直結してシームレスに追跡番号がインポートされるのでしょうが、中小の殆どの店舗様は手作業なのではないでしょうか。
Shopifyではどちらにも対応できるよう、あえて機能を標準化していないと思われます。
出荷量が増えてくれば、ExcelからコピーペーストしてShopifyの注文画面にペーストする手作業が限界になります。
そのためのアプリも提供されていました。
こちらで紹介されていたアプリが便利です。
https://apps.shopify.com/easyfulfill-tracking-codes-manager
Easy Fulfillment は、csvファイルを作成してアップロードする。という本当にシンプルな機能ですが、十分に役立ってくれます。
そうそう、こういう機能が欲しかったんですよ。
Shopifyの注文内容を修正する方法
楽天やYahooショッピングに慣れていると不思議な感覚なんですが、Shopifyには注文情報を修正する機能がありません。
クレジット決済やAmazonPayがメインだからだと思いますが、一旦キャンセルして再度注文する、というスタンスのようです。
しかも修正はアプリを追加して行え。という割り切り方。日本人にはない感覚ですよねぇ。
Edit Order by Cleverific
https://apps.shopify.com/edit-order?locale=ja
こちらが多機能なので便利そうですが、月額29ドルは少々お高い・・。
Orderify
https://apps.shopify.com/orderify
こちらは月額4.99ドル。こちらを採用しました。
ただ初期設定が少々面倒でした。

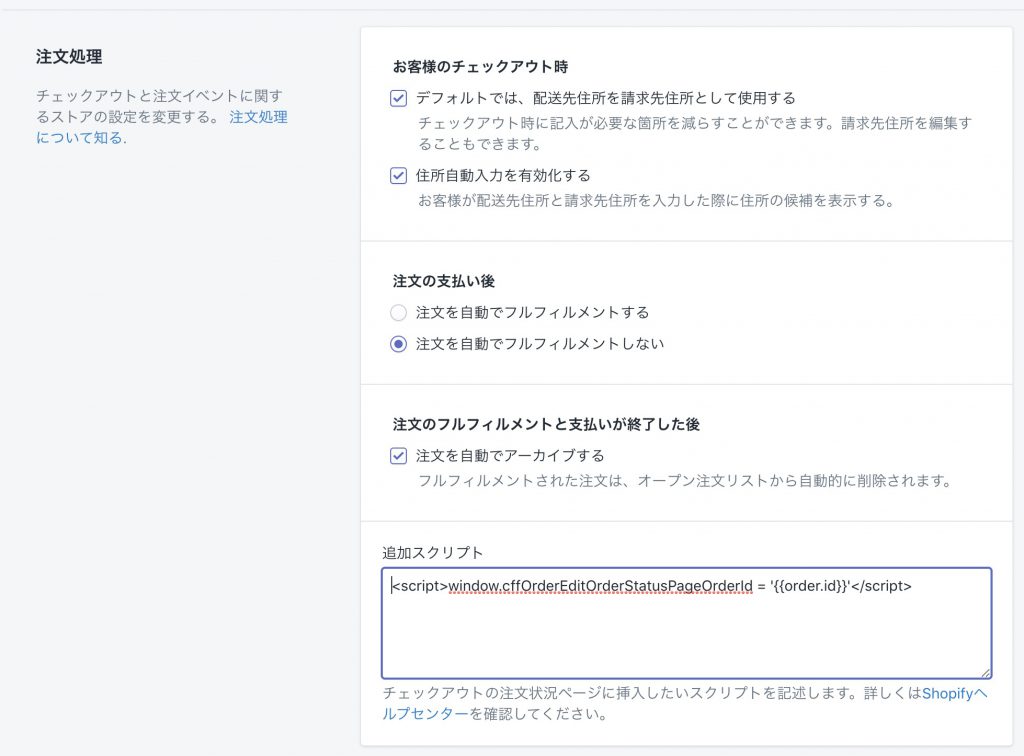
<script>window.cffOrderEditOrderStatusPageOrderId = '{{order.id}}'</script>設定>チェックアウト>注文処理>追加スクリプト
上記にスクリプトを追加する。

すると、上記のボタンが表示されて注文を編集することが出来る。
しかし英語表記は避けたい。できれば日本語化したいところ。

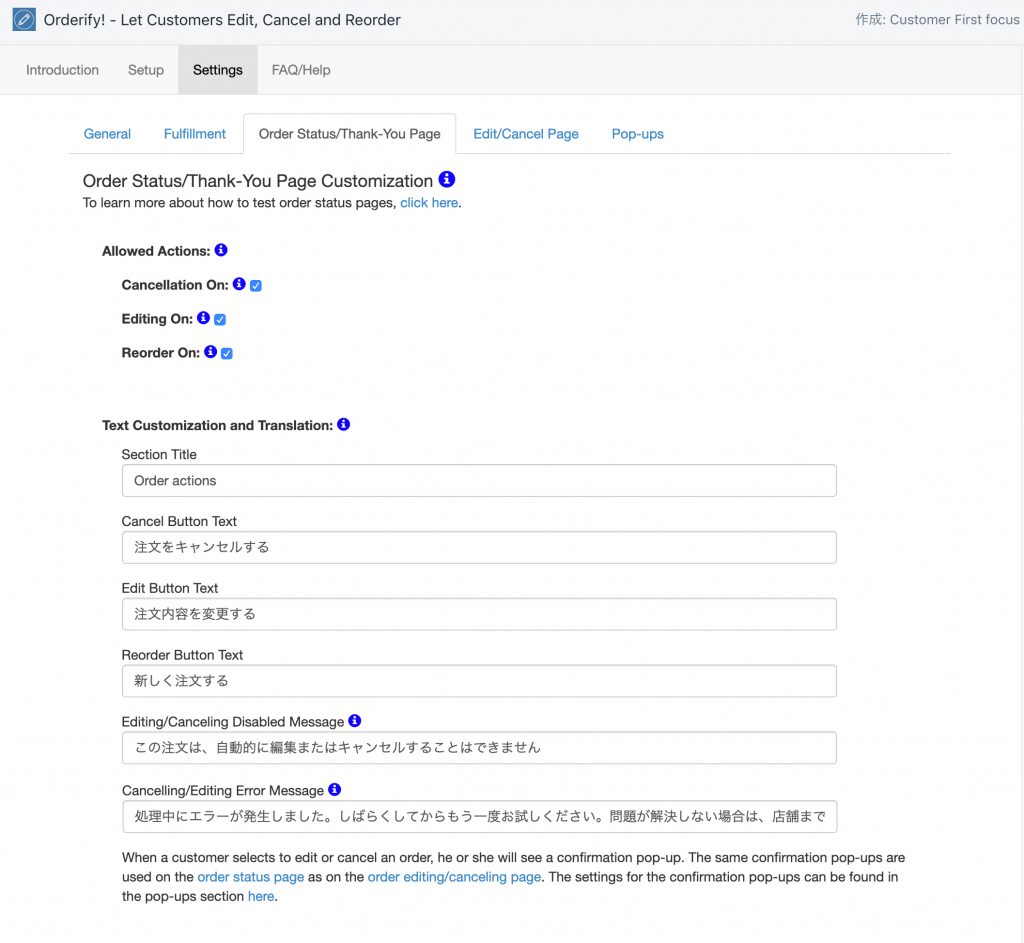
アプリ管理>orderify>Settings>Order Status/Thank-You Page
上記にちゃんと設定が用意されてましたので適当な日本語に変換する。

すると、注文時に修正・再注文のメニューを日本語化出来ました。

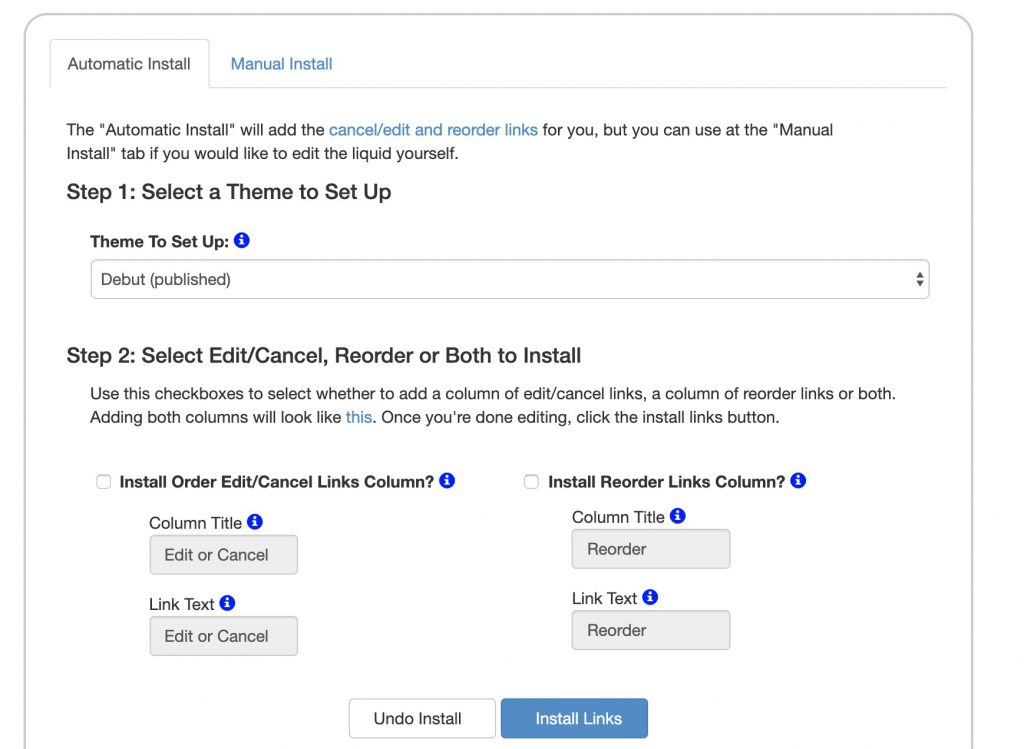
注文履歴からも注文内容の変更が出来るらしい。
というわけで設定を追加します。
インストール方法がマニュアルとオートを選択できるので、当然簡単なオートでいきます。

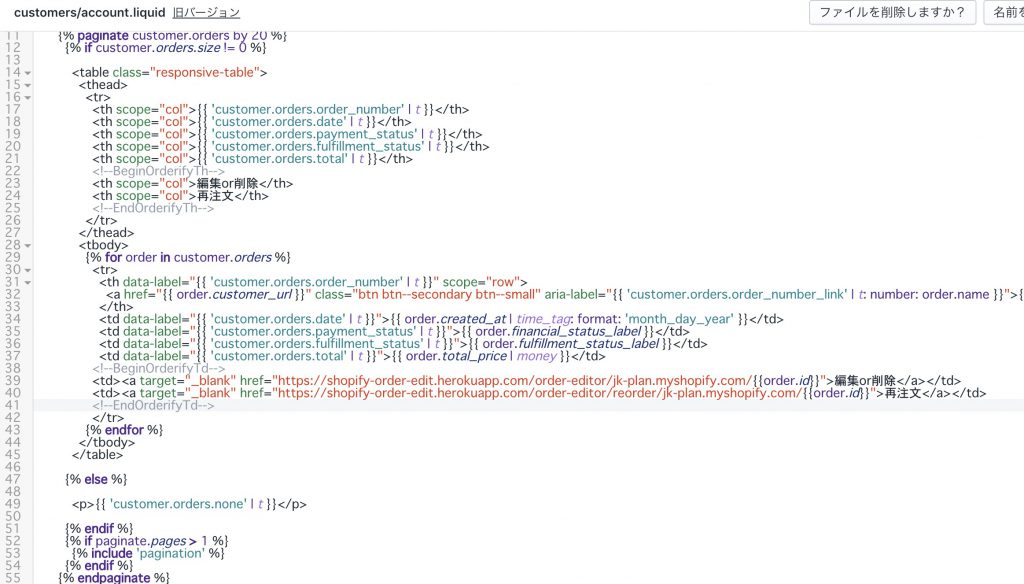
すると、Tableが崩れた。おいおい、なぜそうなる。

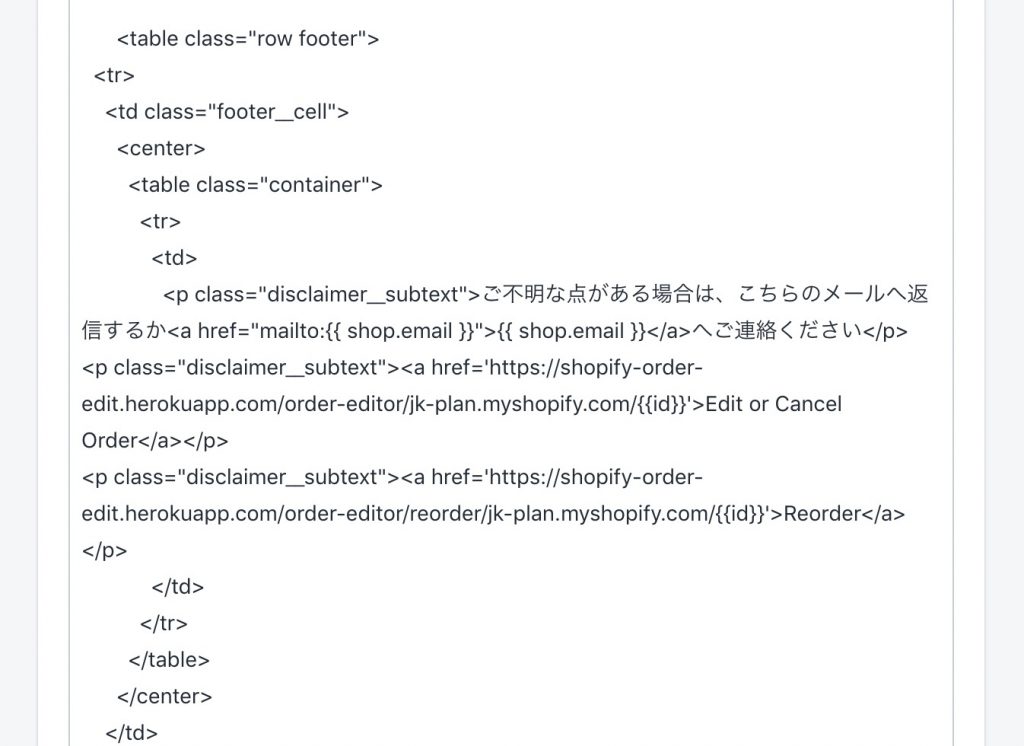
やむを得ないので、Liquidファイルを直接修正しました。

注文確認メールの最後にもリンクを追加できるようだ。
下記のソースを追加する。
<p class="disclaimer__subtext"><a href='https://shopify-order-edit.herokuapp.com/order-editor/jk-plan.myshopify.com/{{id}}'>Edit or Cancel Order</a></p>
<p class="disclaimer__subtext"><a href='https://shopify-order-edit.herokuapp.com/order-editor/reorder/jk-plan.myshopify.com/{{id}}'>Reorder</a></p>
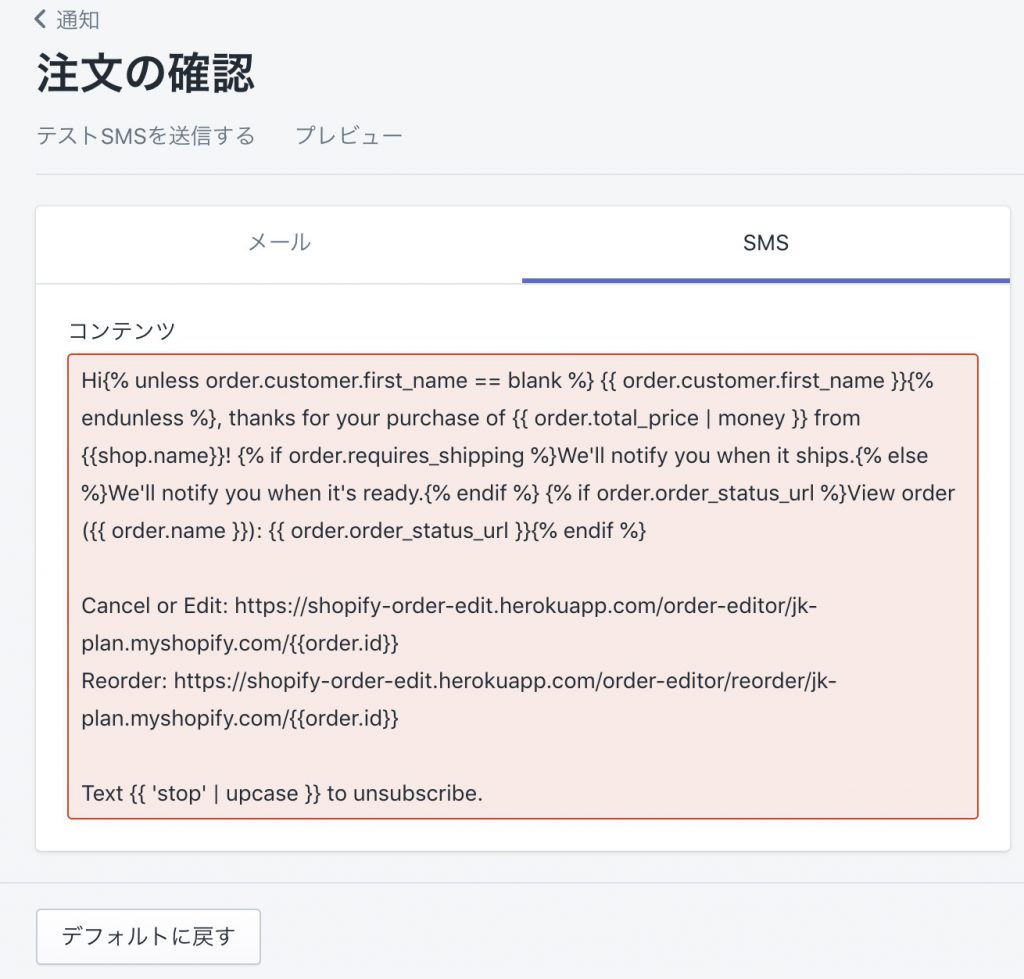
SMSのメッセージにもリンクを追加できる。
しかし、マニュアル通り進めても、まさかの文字数オーバー。

まあ、これはリンクを一つ削って対応しました。
他にも配送済みメールやSMSにも同様のリンクを追加できます。
基本的な設定はこれくらいでしょうか。
あとは英語表記が残っている箇所を日本語化すればOKです。
そこはお好みで。
好みのアプリを自分で選択できる。っていう設計思想は結構好きですね。
Shopifyの購入ボタンで配送希望日を追加する方法
Shopifyは「BuyButton」というアプリで販売チャンネルを増やすことが出来ます。「BuyButton」はWordpressなどのブログサイトにJacaScriptソースを貼り付けることで、Shopifyから商品データをインクルードしてブログページに商品情報を表示させることが出来ます。
さて、お手軽に、どこにでも購入ボタンを表示させることが出来るのは良いのですが、Shopifyアプリの機能は考慮されないんですよね。
せっかくアプリで配送希望日の入力欄を追加しても、「BuyButton」のソースを使用すると配送希望日を表示させることが出来ません。
購入ボタンのコードをHTMLに追加する
「BuyButton」のマニュアルはこちら。
上記のマニュアルをもとにWordpressに購入ボタンを設置することは出来ました。でも配送希望日は入力出来ません。
なんとかアプリの入力画面にジャンプ出来ないものか・・。
http://shopify.github.io/buy-button-js/customization/
開発者用マニュアルはこちら。
開発者用マニュアルを確認すると「購入」ボタンをクリックしたときの挙動を変更出来るらしい。
options: {
"product": {
"buttonDestination": "cart",
↓
"buttonDestination": "onlineStore",カート機能を起動するんじゃなくてオンラインストアに移動させてみる。
何故かエラー・・。
2日ほど悩んだところ、公開前だからShopify側でパスワード制限をかけていたことが原因でした。パスワードを外せば表示されました。
しかし、ちょっと違う。
購入ボタンをクリックしたあと、Shopifyの画面に移動するから再度購入ボタンを押す必要がある。
そうじゃないのよ。
マニュアルを読み返してみたところ、noteを表示出来るらしい。
デフォルトでは非表示になっていた。
"cart": {
"contents": {
"button": true,
},
↓
"cart": {
"contents": {
"button": true,
"note":true
},カートの表示命令の場所に「note:true」を追加した。
これで購入ボタンクリック時にnote(メモ機能:備考欄のようなもの)を使用できます。
フリーテキストで入れるしか無いのだが、現状ではこれしか方法が無いように思う。
Shopifyで配送希望日を追加する方法
グローバルに展開しているShopifyは、その注文フローもシームレスでかなりスマートです。
しかし、日本には日本の事情があって、いろいろと細かい設定が欲しいんですよね。
日本のEC系ASPなら、ほぼ標準で搭載されていると思われる「配送希望日」の設定が無いんですよ。標準で用意されていないので、Shopifyアプリで追加することにします。
【Shopify】配送日時指定アプリからみる、日本と海外の配送文化の違いに関する嫌味と偏見(おすすめアプリの紹介もあるよ)
https://note.fracta.co.jp/n/n077e0f60f039
こちらのBlogでも紹介されていましたが、日本向けの配送希望日設定がほとんどないんです。
https://apps.shopify.com/omega-estimated-shipping-date
こちらのアプリを試してみました。
土日を休日設定出来るんですが、配送希望日も土日が選べないです。
また、文章を表示させるだけで希望日を入力することが出来ない。
そうじゃないのよ。
https://apps.shopify.com/on-time-delivery
これも試しました。
土日を休日設定は出来ます。でも営業日の概念がありません。
金曜日に注文があれば、土日休んで、月曜日に受注処理して、火曜日に出荷、木曜日には到着するから、4営業日後から30日後までを指定してもらいたい。なんてことが出来ない。
https://apps.shopify.com/d?locale=ja&surface_detail=配送日時指定
これ良いです。
日本の方が作成されただけあって、日本の事情が考慮されてます。
土日祝日を除外した営業日換算で、4日後から180日後まで配送日時指定を設定できます。
長期休暇にも対応しているので、お盆・正月も安心ですね。
あえて言えば、土日祝の休日を変更出来ないので、変則的に月曜お休みの店舗には向いてないです。
「チェックアウトする」の文言を変更する方法
「チェックアウトする」って、どういう意味かわかります?
支払いを終わる。という感じの意味なので、普通に考えれば「購入する」とか「カートに追加する」とかで良いと思うのですが、わざわざチェックアウトするという良いかをするところがShopifyらしいというか。
でも、ちゃんと、文言を変更する設定が用意されています。
テーマ>アクション>言語を編集する>Cart
から、文言を変更できます。
Shopifyに備考欄を追加する方法
これからは、ShopifyでECサイト構築がおすすめです。
サーバーが軽い。
Webデザインがイケてます。おしゃれ。
使い込めば、かなりカスタマイズが可能。SEO用メタタグも追加できます。
ですが、意外なことで躓くことも多いです。
楽天やYahooショッピングによくある、注文時の「備考欄」が標準では表示されないんです。
どうやったら表示されるのか、設定画面を見ても、それらしい箇所を見つけられません。
shopifyのカートに備考欄を表示する方法
こちらのサイトに解決策が掲載されていましたので、早速設定してみました。
・・が、画面の設定項目が見当たらない。
どうやら使用するテーマによって違うらしい。
こちらのテーマのヘルプに書かれてました。
Navigate to your cart page in the theme editor by adding a product to the cart.
Click the Sections tab.
Click Cart page.
Check Enable cart notes.
Click Save.
テーマエディターでカートに商品を追加して、カートページに移動します。
[ セクション ]タブをクリックします。
カートページをクリックします。
[ カートノートを有効にする]をオンにします。
保存をクリックします。
テーマ設定で商品をカゴに追加した時に初めて設定項目が表示されるそうな。
こういうインターフェースは日本人の発想には無いですよねぇ。